Bright Answers
Bright Answers biedt branchespecifieke ICT oplossingen en maatwerk aangepast op jouw bedrijfsvoering. Wij helpen bedrijven op het gebied van:
- Apps (Inspectie App)
- Corporate websites (Rotterdam en ADP)
- Klantportalen (Interactive portalen)
- Content & Document Management (Beter Wonen en HW Wonen)
Gerelateerde onderwerpen
Het onvermijdbare HTML5: een geduchte concurrent voor native apps
Dit artikel is gepubliceerd op: 15-12-2015
Zie jij internet als een belangrijk medium om jouw klanten en prospects te bereiken? Beschik je over een online marketingstrategie? Doe je aan contentmarketing? Werk je met webapps of native apps? Kun je alle vragen met ja beantwoorden, dan ben je serieus bezig met je aanwezigheid op internet. Dan ken je ook HTML5. Moet je een of meerdere vragen met nee beantwoorden, kijk dan nog eens goed in de spiegel. Dan mis je namelijk belangrijke kansen op internet. Kansen die bereikbaar zijn dankzij en toegankelijker worden door technologische vooruitgang, waaronder HTML5.
Wat is HTML5?
HTML5 is in de eerste plaats logischerwijs de opvolger van HTML4, een opmaak- en structuurtaal voor webpagina’s. Het werd na de introductie van HTML4 in 1999 tijd voor een opvolger. De nieuwste telg uit de HTML-reeks wordt gekenmerkt door een aantal vernieuwende technieken. Deze technieken maken geavanceerde webapplicaties mogelijk. Met HTML5 worden webapps geduchte concurrenten van de native apps. In 2011 vroeg Kars Kingma van Jungle Minds zich af of HMTL5 het einde van het tijdperk van native apps inluidde. Zo ver is het nog niet gekomen, maar native apps worden wel steeds meer verdrongen door webapps die met HML5 zijn ontwikkeld.
HTML5 is inmiddels ook een marketingterm geworden. HTML5 staat namelijk voor innovatie en vooruitgang en daar wil elk bedrijf wel mee geassocieerd worden. Omdat alle moderne browsers inmiddels HTML5 ondersteunen, kan elke website met een gerust hart in deze taal uitgevoerd worden.
Voor ontwikkelaars:
Mocht een HTML5 element toch niet de gewenste uitwerking hebben, dan kun je de browsersupport testen op caniuse.com. Een enkele browser wil nog wel eens een functionaliteit niet ondersteunen, maar hier zijn dan weer polyfills op gemaakt.
A polyfill, or polyfiller, is a piece of code (or plugin) that provides the technology that you, the developer, expect the browser to provide natively. Flattening the API landscape if you will. - Remy Sharp, 2010
Vanaf 2010 zijn er al enorm veel polyfills gemaakt. Modernizr biedt een enorme collectie aan polyfills voor webontwikkelaars.
Wat is er zo vernieuwend aan HTML5?
In de kern zorgt HTML5 voor verbeteringen op het gebied van video, beeld en communicatie, zodat webpagina’s veel meer mogelijkheden hebben gekregen en veel makkelijker geschikt zijn te maken als webapps.
De belangrijkste nieuwe elementen en attributen die moderne websites en complete webapps mogelijk maken:
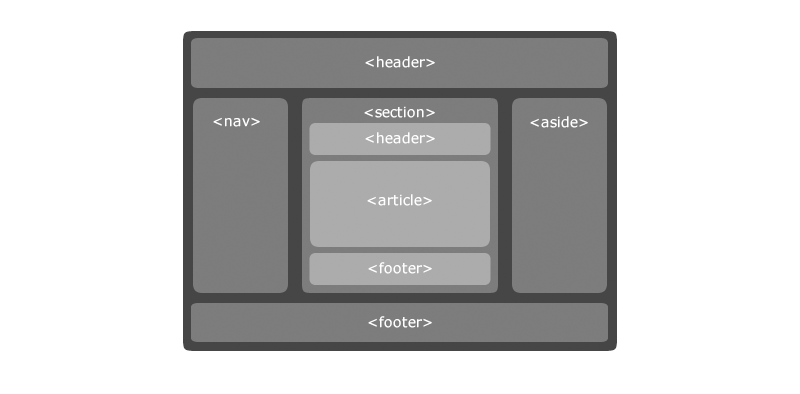
- Nieuwe ontwerptags. Nieuwe tags, zoals <header>, <footer> en <section> maken het mogelijk beter secties binnen een document en webpagina aan te geven.
- Drag and drop. Het is mogelijk geworden om items op de webpagina te verslepen.
- Geolocation. Bezoekers hebben de mogelijkheid om hun exacte locatie op een webapplicatie in te voeren.
- Canvas. Deze mooie feature maakt het mogelijk complete grafische platformspellen in HTML5 te programmeren. Canvas maakt het mogelijk om door middel van Javascript en CSS3 op een grafisch vlak te tekenen.
- Persistent local storage. Lokaal kunnen zonder extra plugins gegevens worden opgeslagen.
- Forms 2.0. Allerlei verbeteringen op het gebied van webformulieren, zoals uitbreidingen voor <input> tags.
- Server-sent events. Een webtechnologie die het mogelijk maakt voor de browser om automatisch updates van een server te ontvangen. In combinatie met de websockets is het mogelijk geworden dat de webapplicatie eenvoudig met de server kan communiceren en andersom. Daardoor kan de webapplicatie als een on- en offline app functioneren.
- Audio en video. Embedden van audio en video in de webpagina is mogelijk geworden zonder gebruik van extra plugins.

Appbuilder met HTML5
Bright Answers heeft al vroeg de potentie van HTML5 ingezien voor de ontwikkeling van webapps. Het inspireerde ons om onze Appbuilder te bouwen en aan onze klanten aan te bieden. Met de Appbuilder benutten we alle features van HTML5 optimaal. De Appbuilder maakt het onze klanten mogelijk om zonder ingewikkelde codes zelf webapps en webpagina’s te maken, te publiceren en te updaten. We zien het als onze missie om onze klanten zo veel mogelijk zelf te kunnen laten doen zonder de hulp van een ICT-dienstverlener. Onze klanten besparen daardoor kosten. Het geeft ze bovendien de ruimte om ons in te huren voor de specialistische werkzaamheden en voor strategische onlineadvisering. Met onze corebusiness zorgen wij ervoor dat onze klanten vernieuwen en sterker worden op het gebied van hun digitale presentatie en communicatie op internet. Wij maken dynamische vernieuwing mogelijk.
HTML5 geduchte concurrent voor native apps
Wij hebben een methode en techniek ontwikkeld om snel en eenvoudig webapps te maken, die hetzelfde werken en doen als een native app, maar voor een fractie van de ontwikkelkosten gerealiseerd kunnen worden. Webapps zijn dan ook geduchte concurrenten geworden van de native apps. Of ze de native apps uit de appstores volledig gaan verdringen, durven we nu nog niet te zeggen. Voor consumenten blijven de appstores een leuke plek om naar spellen en handige gratis apps te zoeken. Maar wanneer het aantal webapps (en platformspellen) gestaag blijft groeien en ook webapps overzichtelijk in een webappstore gevonden kunnen worden, zal het marktaandeel van native apps echt flink gaan dalen.
Bright Answers en HTML5
Bright Answers wordt gedreven door de nieuwste ontwikkelingen op het gebied van webtechnologie. Met HTML5 maken we het onze klanten makkelijker en maken we hun effectieve aanwezigheid op internet dynamischer en goedkoper.
Ben je nieuwsgierig geworden naar hoe Bright Answers jouw bedrijf mee kan nemen in de vaart van de webtechnologieontwikkelingen? Maak dan snel een afspraak voor een vrijblijvende kennismaking.
